Hier werden alle grundlegenden Einstellungen Ihres Billeto-Mandanten vorgenommen. Alle mit einem * gekennzeichneten Felder sind Pflichtfelder.
Sie benötigen eine Kalenderanwendung, um Billeto mitzuteilen, für welche Veranstaltungen Sie Tickets vertreiben wollen. Einzige Voraussetzung ist, dass diese Anwendung das ICAL-Format exportieren kann, dies ist das Standardformat für Kalenderdaten. Wenn Sie den Kalender auf einem Server betreiben, ist es ggf. möglich, diesen online mit Billeto zu synchronisieren, andernfalls exportieren Sie eine Datei (gewöhnlicherweise mit der Endung .ics) und laden diese in Billeto hoch.
Billeto wertet von den Kalenderdaten das Startdatum, das Enddatum, den Titel/Betreff und den Ort aus. Im Workshopmodus wird auch noch der Beschreibungstext verwendet. Bei Titel und Ort ist auf eine korrekte Schreibweise zu achten: Billeto wird diese Angaben mit Eintragungen vergleichen, die Sie in Billeto hinterlegen, und dann versuchen, Veranstaltungsorte und Veranstaltungen entsprechend zuzuordnen.
Wenn Sie Tickets verkaufen, sollten Sie auch ein Impressum und Allgemeine Geschäftsbedingungen hinterlegen, um Missverständnisse und ggf. Abmahnungen gelangweilter Rechtsanwälte zu vermeiden. Sie können die Texte entweder hier eintragen oder auf Webseiten verlinken (einfach die http://...-Adresse eintragen), wo diese bereits vermerkt sind. Am Ende der Bestellmasken werden dann Links zu Impressum und AGBs eingeblendet.
| Domain | |
|---|---|
| Name * | |
| Online-Kalender-URL | |
| Online-Kalender-Link | |
| Offline-Kalender-Datei | |
| Land | Währung | MWSt. | | | % |
| Cachezeit des Kalenders (Minuten) |
|
| Veranstaltungen pro Seite | |
| Ticket Timeout (Minuten) * | |
| Impressum | |
| AGB | |
| Mail-Absender * | |
| Konten | |
| VVK Gebühr | EUR |
| Frontend Sprachen/ Hauptsprache |
|
| Google-Fonts | |
| Link für "weitere Tickets" | |
| Buchungsbestätigungsseite | |
| Logo | |
| Thumbnails im Frontend |
Domain:
Unter dieser Adresse finden Sie das Frontend Ihres Mandanten. Das Backend erreichen Sie, indem Sie ein /backend an die URL anhängen.
Name:
Der Name Ihres Mandanten, z.B. der Name des Theaters oder des Veranstaltungsortes.
Online-Kalender-URL:
Billeto bezieht die Daten Ihrer Veranstaltungen aus einer Kalenderanwendung. Wenn Sie dies online synchron halten möchten, tragen Sie hier die URL-Adresse Ihres Kalenders ein. Beispielsweise bei einem Google Kalender ist es die ICAL-Adresse. Benötigt wird ein https:// vor der URL, um den Kalender abrufen zu können. Sofern Ihr Google-Kalender nicht von Ihnen veröffentlicht wurde, ist die private ICAL-Adresse zu verwenden.
Möchten Sie mehrere Kalender synchronisieren, tragen Sie die URL_Adressen untereinander ein.
Online-Kalender-Link:
Hier können Sie den direkten Link zur Ihrer Kalenderanwendung eintragen. Dieser Link wird Ihnen dann in der Billeto-Maske Veranstaltungskalender angeboten - optional, dient nur dem Komfort.
Offline-Kalender-Datei:
Als Alternative zur Online-Kalender-URL können Sie hier eine ICS-Datei mit Ihren Veranstaltungsdaten hochladen, welche Sie zuvor aus Ihrer Kalenderanwendung exportiert haben. Eine ICS-Datei kann auch zusätzlich zu einem online synchronisierten Kalender eingelesen werden.
Land | Währung | MWSt.
Bitte wählen Sie Land und Währung. Wird eine Mehrwertsteuer eingetragen, wird diese bei automatisch erstellten Rechnungen berücksichtigt.
Cachezeit des Kalenders:
Betrifft die automatische Synchronisation mit Ihrer Kalenderanwendung. Das Einlesen des Kalenders verbraucht relativ viel Rechenzeit. Deshalb werden die Kalenderdaten von Billeto zwischengespeichert. Nach Ablauf der Cachezeit werden Ihre Kalenderdaten erneut abgerufen und mit Ihrem Veranstaltungkalender bei Billeto synchronisiert. Sie können diesen Prozess auch jederzeit manuell anstoßen, siehe unter Veranstaltungskalender.
Veranstaltung pro Seite (Frontend):
Die Frontendansicht listet Ihre Veranstaltungen auf. Sie können hier einstellen, ab wieviel Veranstaltungen geblättert werden soll (es wird dann ein Link mit "weitere Veranstaltungen" am Ende der Liste angezeigt).
Ticket Timeout:
Hier wird der Zeitraum eingestellt ab dem ein Bestellvorgang wegen Zeitüberschreitung abgebrochen wird und die gewählten Plätze wieder frei gegeben werden. Bei jedem Bestellschritt wird die Zeit neu gemessen. Dies ist insbesondere bei Bestell-Abbrechern relevant!
Impressum:
Dieser Text wird in der Bestellmaske dargestellt, wenn Ihr Kunde auf den Link „Impressum“ klickt
AGB:
Dieser Text wird in der Bestellmaske dargestellt, wenn Ihr Kunde auf den Link „AGB“ klickt. Wenn bei einem Veranstaltungsort auch AGB hinterlegt sind, haben die AGB des Veranstaltungsortes Vorrang.
Mail-Absender:
Der Standard E-Mail-Absender beim Versenden von E-Mails. Sie können bei den E-Mail-Vorlagen weitere Absender definieren - müssen Sie aber nicht.
Konten:
Konten, auf die Zahlungseingänge gebucht werden (z.B. Abendkasse, Sparkasse, XY-Bank, Kto. 123456). Kann statistisch ausgewertet werden.
VVK-Gebühr
Sie können hier eine Vorverkaufsgebühr definieren, die dann pro Buchung separat ausgewiesen wird.
Frontend-Sprachen:
Sie können hier wählen, welche Sprachen im Frontend angeboten werden. Die Reihenfolge der Auswahlfelder lässt sich mit gedrückter linker Maustaste verändern. Die Sprache, welche an erster Stelle steht, ist die Hauptsprache. Findet Billeto keine Einträge in den Übersetzungsfeldern, werden die entsprechenden Texte der Hauptsprache verwendet.
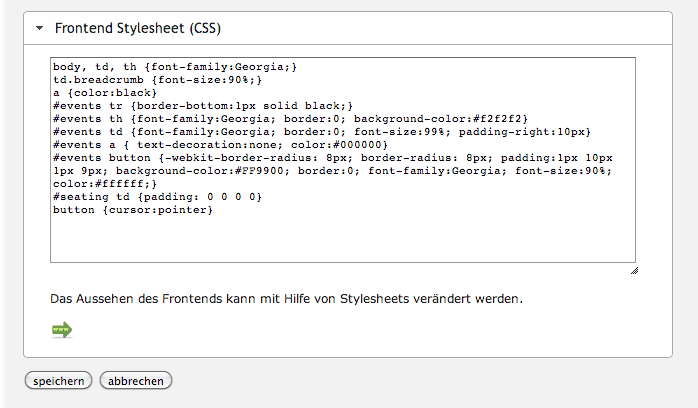
Google-Fonts:
Wenn Sie hier Fonts von Google eintragen, können diese im CSS des Frontends verwendet werden.
Link für "weitere Tickets":
Im Bestellvorgang kann der Kunde über den Button "weitere Tickets" seine Buchung mit Tickets verschiedener Events erweitern. Billeto verwendet http://<mandant>.billeto.net. Sie können hier Billeto anweisen, einen anderen Spielplan anzuzeigen (z.B. den Spielplan auf Ihrer eigenen Webseite).
Buchungsbestätigungsseite:
Im Bestellprozess ist die Buchungsbestätigungsseite die letzte Seite, die dem Kunden angezeigt wird. Wenn Sie wünschen, kann diese Seite anstelle von Billeto auch von Ihrer Website angezeigt werden. Billeto leitet den Kunden dann auf diese Seite. Sinnvollerweise wird auf der Buchungsbestätigungsseite der Inhalt der Buchung noch einmal zusammengefasst. Dies ist auch bei Umleitung zu Ihrer Website möglich und wird unter Konfiguration > Stammdaten > Bestätigungsseite beschrieben.
Logo:
Das Logo wird im Frontend im Header des iFrames und des Baskets angezeigt.
Logos können an verschiedenen Stellen eingefügt werden:
- in den Stammdaten = es wird im iFrame und in allen Baskets angezeigt
- am Veranstaltungsort = es wird nur im Basket angezeigt, wenn Tickets dieses Veranstaltungsorts verkauft werden
- bei einem Stück = es wird im Basket angezeigt wenn Tickets dieses Stückes verkauft werden
- bei einem Event = es wird im Basket angezeigt wenn Tickets für dieses eine Event verkauft werden.
Logos können an verschiedenen Stellen zugleich eingepflegt werden.
Das beste Ergebnis erzielen Sie bei einer Breite von 800 Pixeln.
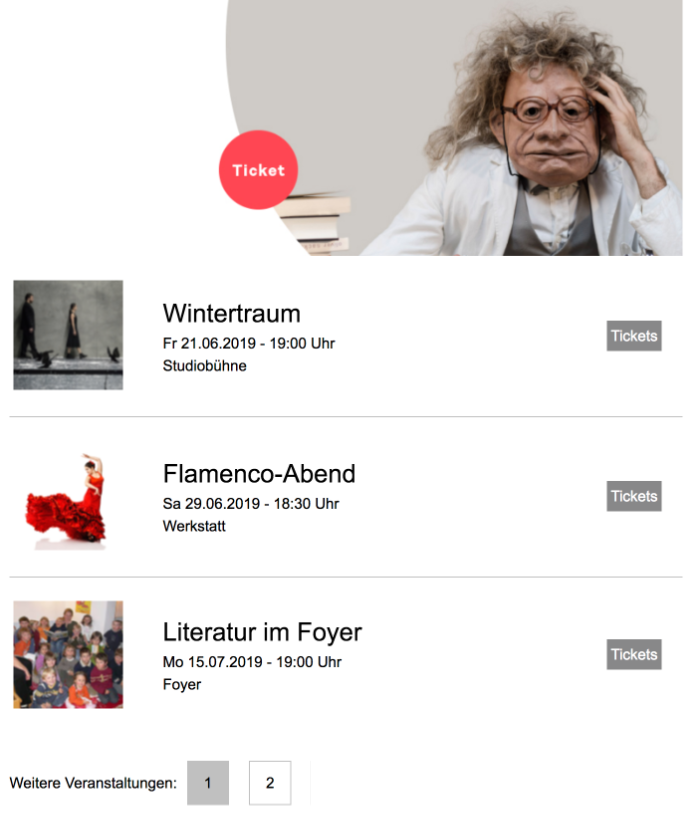
Thumbnail im Frontend:
Möchten Sie im iFrame Vorschaubilder Ihrer Veranstaltungen anzeigen lassen? S. Beispiel unten.
Wenn Sie hier ja wählen, erscheint in "Veranstaltung bearbeiten" eine zusätzliche Option um ein Bild hochzuladen.
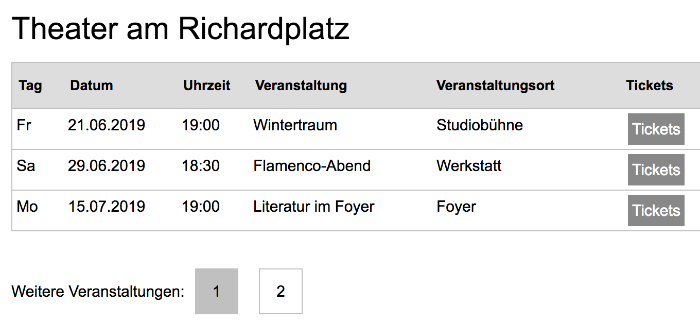
Billeto liefert die Tabelle mit Ihren Veranstaltungen in einem voreingestellten Standarddesign.
Wenn Sie diese Tabelle der Grafik Ihrer Internetseite anpassen möchten, so können Sie das mit CSS-Anweisungen vornehmen.
Die hier eingetragenen CSS-Anweisungen wirken sich global, also auf alle von Ihnen angelegten Veranstaltungsorte aus.
Wenn Sie individuelle Designs für unterschiedliche Veranstaltungsorte benötigen, so können Sie in den CSS-Anweisungen des jeweiligen Veranstaltungsortes entsprechende Anweisungen hinterlegen.
Beispiele
Hier sehen Sie zwei Beispiel-Layouts mit den dazugehörigen CSS-Anweisungen.
Diese können Sie gerne einmal kopieren und in den Stammdaten einfügen.
Beispiel 1 - Billeto Standarddesign
(ohne Verwendung von CSS Anweisungen)

Bespiel 2
(unter Verwendung unten aufgeführter CSS Anweisungen)

/*Hintergrund mit Farbverlauf*/
body, div.w3-modal-content header, div#main h2, body.events div#main {background: rgba(205,215,22,1);
background: -moz-linear-gradient(left, rgba(205,215,22,1) 0%, rgba(38,154,144,1) 100%);
background: -webkit-gradient(left top, right top, color-stop(0%, rgba(205,215,22,1)), color-stop(100%, rgba(38,154,144,1)));
background: -webkit-linear-gradient(left, rgba(205,215,22,1) 0%, rgba(38,154,144,1) 100%);
background: -o-linear-gradient(left, rgba(205,215,22,1) 0%, rgba(38,154,144,1) 100%);
background: -ms-linear-gradient(left, rgba(205,215,22,1) 0%, rgba(38,154,144,1) 100%);
background: linear-gradient(to right, rgba(205,215,22,1) 0%, rgba(38,154,144,1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#cdd716', endColorstr='#269a90', GradientType=1 );
}
/*Logo und Name des Mandanten auf events ausblenden*/
body.events span.title, body.events div#logo {display:none}
/*Gestaltung der Überschriften vom Typ h2*/
span.title h2 {text-transform: uppercase; text-align:center;}
/*HG der Klasse th*/
.th {background-color:#98c43d!important}
/*Hintergrundfarbe der aktiven Preiskategorie*/
.Basket.prices div.prices-item.active, .Shop.prices div.prices-item.active {
background-color: #8ac2bb;
}
/*Breadcrump*/
#breadcrumb div.active {font-weight: bold;background-color: #CDD716}
/*Gestaltung der Buttons*/
.w3-button.add-tickets, .w3-button.redeem {
background-color: #98c43d!important;
color:black!important
}
.w3-button.add-tickets:hover, .w3-button.redeem:hover {
background-color: #CDD716 !important; color:black!important
}
body.events button {
background-color: #FFBD16!important;
color:black!important
}
body.events button:hover {
background-color: #FFDE8B !important; color:black!important
}
/*Hintergrund Eingabemaske Customer*/
body.customer #customer {background-color:#fffbde}
/*social Media Rahmen und Überschrift weg*/
div#socialmedia{border:0}
div#socialmedia .th {display:none}
/*Modal*/
.w3-modal-content {color:black}
.w3-modal-content header{background-color:#FFBD16!important; color:black}
/*Pagination events.html*/
.Frontend.events #pagination a.active {
background-color: #FFBD16;
}